Should you use a dash or an underscore in URLs?
Well, the answer depends on a few things and is not that simple.
A simple Google search for “dash vs underscore” will give you articles that clearly favor dashes (also called hyphens) and tell you to avoid underscore in URLs. But a URL is a complex structure and whether to use a dash or an underscore highly depends on the part of the URL you changing as well as how you are using that part.
Dash or Hyphen?
In English, technically dash and hyphen have different meanings. In addition, there are also different types of dashes. A dash is used to break up a sentence while hyphen is used to join multiple words (e.g. up-to-date). But we will ignore all that. When using the term “dash” or “hyphen”, we are simply referring to the character – available on all English language keyboards.
Why not just use a space?
URLs are not friendly to spaces. They get converted to either a plus “+” or %20. Even though characters represent a space, they are prone to breaking when copy/pasting URLs. They are also not easy to search for or identify visually (less readable). So it’s best to avoid spaces and use either a dash or an underscore instead.
What do Dash “-” and Underscore “_” mean?
Let’s consider a phrase “buy now”. We know that “buy” and “now” are two different words and they can be represented using a dash or underscore as follows:
- Dash: buy-now
- Underscore: buy_now
There’s a unique quality to underscore that dash doesn’t have. When you double click something that’s connected by an underscore, most operating systems, editors and other programs will think it’s one word. Try double clicking each one.
-
- buy-now : Only the word you clicked on is selected/highlighted when using a dash.
- buy_now: All the words are selected/highlighted when using an underscore.
With dash, you are telling all the other systems to treat “buy” and “now” as different words. With underscore, you want them to consider “buy” and “now” as a single word and any multiple word interpretation is for your own, internal purposes only.
So whether to use a dash or an underscore depends highly on two things:
- The part of URL you are setting
- What you want to do with it and how you want to use the final value
Let’s dive deeper into this.
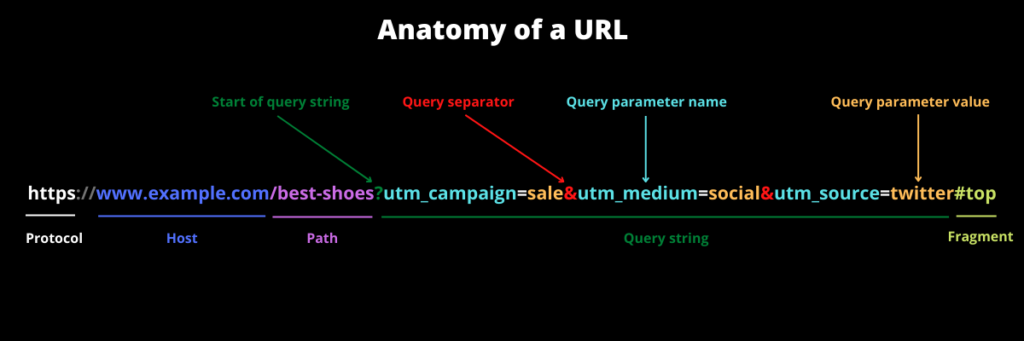
Anatomy of a URL:
Whether you decide to use a dash or underscore depends on what part of the URL you want to specify.
Let’s look at different parts of a URL.
Protocol or scheme:
This part defines the protocol of the connection. http and https are the most common ones, but others like ftp, sftp, etc. are also common. You don’t have any option to change this. It is what it is.
Recommendation: Not applicable
Host:
The host of the website often includes domain and subdomain. It could be terminusapp.com (domain) or, www.terminusapp.com (subdomain). You can consider domain and subdomain names with either a dash or underscore, but this decision should be based on your own branding needs. It’s best to avoid any dash or underscores in domain names as they are not seen as trustworthy. There is no technical reason for this and is purely from psychological perspective.
Recommendation: No dashes or underscores.
Side note: Sometimes a domain is for purely functional perspective and won’t be shown to humans in any meaningful way. For example, if you are running an analytics service, you could have a domain name, click-track.mysite-analytics.com which will work with your services, but won’t be seen by visitors. In those cases, either a dash or underscore can work. But using dashes is more common in such cases.
Path:
This is the location or page of the website that you visit. For example /best-shoes or /how-to-buy-a-new-car. This is the part where you are trying to tell everyone that it’s composed of multiple words and has some meaning. Here best-shoes means “best shoes” and how-to-buy-a-new-car means “how to buy a new car”. Using dashes here is important so that all other systems, including search engines interpret it that way. That’s the reason many articles out there recommend using dashes for SEO.
If you use underscore here, you are telling that best_shoes is one word which is meaningless.
Recommendation: Use dashes
Query string:
The part after the ? but before # is the query string. It’s an optional value that you pass to the website. For example,
utm_campaign=sale&utm_medium=social&utm_source=twitter
There are multiple components in this part. Let’s look at each one individually.
Query parameter name:
Each query (e.g utm_campaign=sale) generally consists of a query parameter name (utm_campaign) and a query parameter value (sale). As you can imagine, a query parameter name is a single entity. Since it’s one name, using an underscore makes sense here. It’s no surprise that the common UTM parameters such as utm_campaign, utm_medium, utm_source, utm_content and utm_term use underscore instead of a dash.
If you have other query parameters such as “page count” or “page number”, use page_count and page_number for their names.
Recommendation: Use underscore
Query parameter value:
The second part of a query parameter is its value. For example sale or social or twitter. Surprisingly, this is one of the most complex cases when deciding between dash and underscore. Based on some cases, you might use both.
First you need to decide where will this value be used. Is it for your own internal purposes such as analytics tools or is it for some public use, say for SEO or humans? Most use cases for such query parameters are internal, either how your website functions (e.g. page numbers) or for analytics (e.g. UTM parameters). There are only a few cases when it means anything to other systems or people.
1. Simple cases
For simple cases, it’s best to use underscore. For example,
utm_content=buy_now
You want to capture “buy now”, but the fact that these are two words is for your own purpose. Nobody else needs to interpret it that way.
Recommendation: Use underscore for simple cases
2. Complex cases
When you want to capture multiple data points, say campaign name and campaign date, you might end up using both. For example,
utm_campaign=summer_sale-2022_12_01
By using dash AND underscore, you are implying two things:
- In this case, summer_sale represents “summer sale” and 2022_12_01 represents “December 1, 2022”. The use of underscore implies that summer_sale is one word and so is 2022_12_01.
- The dash tells you that summer_sale and 2022_12_01 are different “words” or items.
If you want to dive deeper, you can look at how to construct such enhanced UTM conventions from the ground up for a mature UTM strategy.
Recommendation: Use both for complex cases
The above recommendation keeps the meaning of dash and underscore consistent with everything else. Since this is for your own internal use, you could interchange them and it might still be fine. But having a consistent usage based on their meaning of dash and underscore will help everybody in your company have a common understanding and prevent confusion.
Following this convention will also help you programmatically split the final value into its parts. For example, you could split summer_sale-2022_12_01 into different columns using a spreadsheet and even parse the date if needed for detailed analysis.
Get started with Terminus
Consistently enforce dashes or underscores at the correct places in all your UTM parameters
Sign Up Now# Fragment:
The part after and including # is the fragment. This should always be at the end of the URL. This part is meant to be handled by the browser once the webpage loads. It helps a browser scroll to the correct section after the page is loaded. For example #top might take you to the top of the page, #chapter1 will scroll to the start of Chapter 1.
Besides I can create a reference to the above section Anatomy of a URL by adding “anatomy-of-url” as an HTML id attribute to that section linking it. Look at the URL after clicking on Anatomy of a URL.
Even though what you use here doesn’t matter much, it’s a common practice to use dashes. There’s no technical reason, but it follows the general HTML markup convention of using dashes for styles, classes, ids and other references.
Recommendation: Use dashes
Conclusion
Hopefully this article helped you give a better understanding of when to use a dash and when to use an underscore. As you saw, it’s not a simple decision in all cases. It highly depends on the part of the URL you are working with and what’s your purpose behind it.