The ever-growing competitiveness of today’s B2B market forces companies to optimize marketing campaigns based on customer data constantly.
UTM tags enable you to track and record the exact platform, marketing channel, and campaign your website visitors fall under to analyze the performance of your overall efforts and allocate resources accordingly.
However, knowing how to pass UTM parameters between pages is crucial as your customers access several related pages. Without implementing persistent UTM tagging, you risk losing valuable insights and attribution data.
Our article will guide you through how to implement the process and the methods of passing UTM parameters between pages so you can gather the relevant data seamlessly.
Importance of Passing UTM Parameters Between Pages
Before I discuss how you can pass UTM parameters between pages, let’s look at what the problem looks like when your website visitors navigate through various landing pages with the help of an example.
Suppose your customer has come across a display ad and clicked on it to be redirected to your homepage. In this scenario, the URL with full UTM tags looks like this:
yoursite.com?utm_medium=cpc&utm_source=display&utm_campaign=summer_sale
Since your homepage will probably have more information and additional call-to-action (CTA) buttons, users could visit another page within your website. For instance, the landing page your customer clicked on is:
yoursite.com/product_landingpage
If they choose to convert on that specific page, Google Analytics 4 will attribute the conversion to the “product_landing page.” While that would be technically true, you will miss out on the attribution data from the original UTM-tagged link where the original referrer and source are recorded.
With UTM parameters being lost when navigating between pages, you will get incomplete and wrong data from your UTM tags, resulting in skewed metrics for your ROI calculations and limited insights.
You can secure your revenue by targeting your audience better and ensure you always work with high-quality data shown on GA4 after you implement the solutions detailed in my guide.
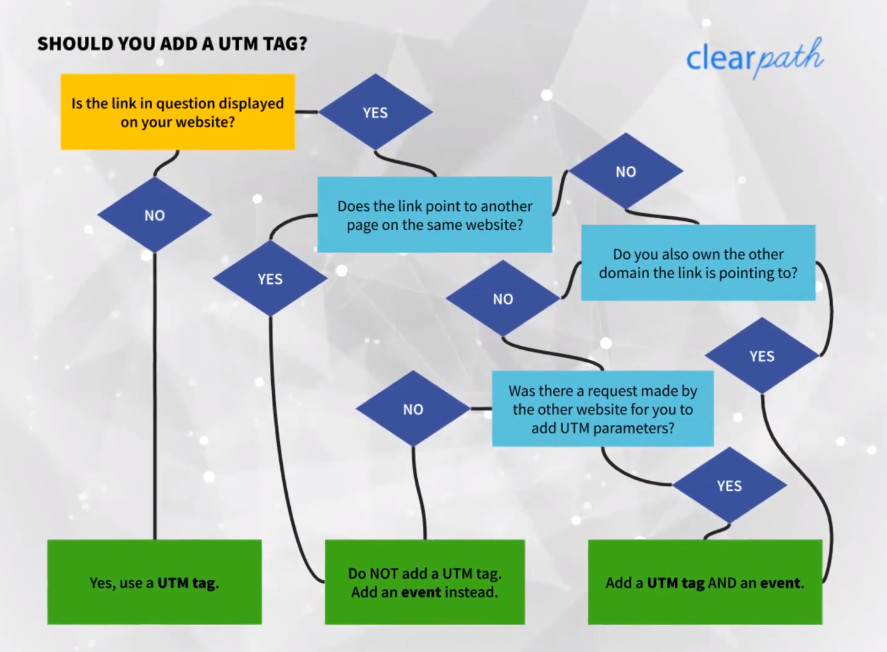
What NOT To Do When Passing UTM Parameters
UTM tags are relegated to tracking external traffic from the various marketing URLs you use for your campaigns. Using UTM parameters for internal links results in incorrect attribution data and misleading analytics.
When a user arrives at your website from an unpaid search engine result, your reports on Google Analytics 4 would correctly attribute the traffic to “organic” under “utm_campaign.”
However, if a user clicks on a UTM-tagged internal link, the initial session is terminated, and a new one begins automatically. In the new session, GA4 will incorrectly identify the campaign source as the identifier used for your internal web page instead of showing it as “organic.”
Thus, UTM parameters for internal links that refer to the same website override the original data by removing the actual source and medium for the click and displaying the new referral source as your website on your GA4 reports.
Additionally, the new session that automatically starts after every click artificially inflates the sessions and bounce rates for your homepage. You can also experience incorrect metrics for session durations and conversion attributes.
Utilizing event tracking is essential when gathering customer data from internal links and not passing UTM parameters between pages on the same website.
The Best Ways to Pass UTM Parameters Between Pages
You are losing out on UTM data when your website visitors navigate your web pages, resulting in lost attribution data for the original referrers. To avoid missing UTM tags, you must pass UTM parameters between pages to track the campaigns that bring you traffic.
Here are the three primary methods you can use to ensure your UTM tags persist through URLs:
Link Decoration
One of the ways to automatically add UTM tags to links when your customers are redirected to multiple landing pages. If you choose to employ link decoration, you must copy-and-paste the following custom script after you create a custom HTML tag in Google Tag Manager (GTM):
| <script>
(function() { var domainsToDecorate = [ ‘yoursite.com’, //add or remove website links (without https or trailing slash) ‘yoursite2.in’ ], queryParams = [ ‘utm_medium’, ‘utm_source’, ‘utm_campaign’, ‘other_parameter’ ] // do not edit anything below this line var links = document.querySelectorAll(‘a’); // check if links contain domain from the domainsToDecorate array and then decorates for (var linkIndex = 0; linkIndex < links.length; linkIndex++) { for (var domainIndex = 0; domainIndex < domainsToDecorate.length; domainIndex++) { if (links[linkIndex].href.indexOf(domainsToDecorate[domainIndex]) > -1 && links[linkIndex].href.indexOf(“#”) === -1) { links[linkIndex].href = decorateUrl(links[linkIndex].href); } } } // decorates the URL with query params function decorateUrl(urlToDecorate) { urlToDecorate = (urlToDecorate.indexOf(‘?’) === -1) ? urlToDecorate + ‘?’ : urlToDecorate + ‘&’; var collectedQueryParams = []; for (var queryIndex = 0; queryIndex < queryParams.length; queryIndex++) { if (getQueryParam(queryParams[queryIndex])) { collectedQueryParams.push(queryParams[queryIndex] + ‘=’ + getQueryParam(queryParams[queryIndex])) } } return urlToDecorate + collectedQueryParams.join(‘&’); } // borrowed from https://stackoverflow.com/questions/831030/ // a function that retrieves the value of a query parameter function getQueryParam(name) { if (name = (new RegExp(‘[?&]’ + encodeURIComponent(name) + ‘=([^&]*)’)).exec(window.location.search)) return decodeURIComponent(name[1]); } })(); </script> |
|---|
Once you have implemented the Javascript code, it will automatically detect the UTM parameters for a page URL to add them to all the links you have included. Let’s break this script to understand the elements you must configure:
1.The first step is to include a comprehensive list of domains in the following section:-
var domainsToDecorate = [
‘yoursite.com’, //add or remove domains (without https or trailing slash)
‘yoursite2.in’
You can specify the links you want to decorate for all the landing pages your customers will visit by including them under domainsToDecorate array.
2.To configure the list of UTM parameters, navigate to:-
queryParams = [
‘utm_medium’, //add or remove query parameters you want to transfer
‘utm_source’,
‘utm_campaign’,
‘other_parameter’
]
Here you can include or remove UTM parameters based on your data requirements. The script will also work even if a particular UTM parameter is missing from the URL or contains the “+” symbol.
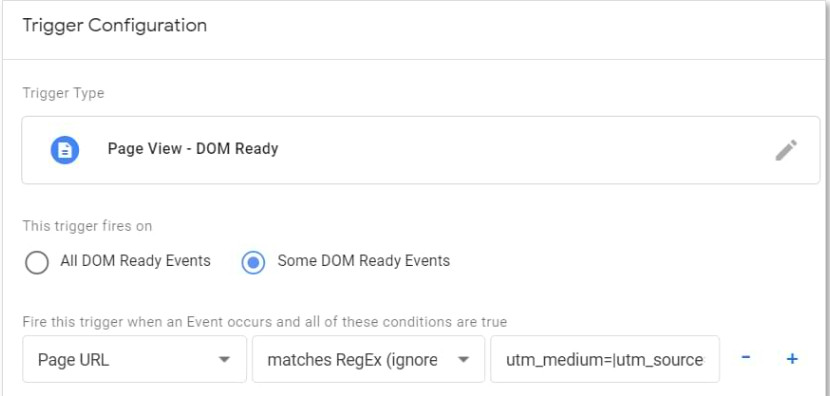
3.Since you don’t need the script to trigger for every page, you must configure the triggers based on the URLs that contain the UTM parameters that are being tracked. Since every query parameter has a ”=” the triggers are configured like so:
- Trigger type: DOM ready
- Fire on some DOM Ready Events
- Page URL matches RegEx (ignore case)
utm_medium=|utm_source=|utm_campaign=|ref=
It is important to note that the process only works when your URLs do not have “#” or the links you want to be decorated already contain query parameters from the Custom HTML tag.
To solve the former issue, follow this Javascript instead:
| <script type=”text/javascript”>
(function() { var utmInheritingDomain = “appstore.com”, // add or remove domains (without HTTPS) utmRegExp = /(\&|\?)utm_[A-Za-z]+=[A-Za-z0-9]+/gi, links = document.getElementsByTagName(“a”), utms = [ “utm_medium={{URL – utm_medium}}”, // IN GTM, CREATE A URL VARIABLE utm_medium “utm_source={{URL – utm_source}}”, // IN GTM, CREATE A URL VARIABLE utm_source “utm_campaign={{URL – utm_campaign}}” // IN GTM, CREATE A URL VARIABLE utm_campaign ];
for (var index = 0; index < links.length; index += 1) { var tempLink = links[index].href, tempParts; if (tempLink.indexOf(utmInheritingDomain) > 0) { // The script is looking for all links with the utmInheritingDomain tempLink = tempLink.replace(utmRegExp, “”); tempParts = tempLink.split(“#”); if (tempParts[0].indexOf(“?”) < 0 ) { tempParts[0] += “?” + utms.join(“&”); // The script adds UTM parameters to all links with the domain you’ve defined } else { tempParts[0] += “&” + utms.join(“&”); } tempLink = tempParts.join(“#”); } links[index].href = tempLink; } }()); </script> |
|---|
Using Cookie Values
You can store UTM parameters for URLs as cookie values on your website visitors’ browsers after they have consented to it. The Javascript code you have to copy and paste is as follows:
| // Parse the URL
function getParameterByName(name) { name = name.replace(/[\[]/, “\\[“).replace(/[\]]/, “\\]”); var regex = new RegExp(“[\\?&]” + name + “=([^&#]*)”), results = regex.exec(location.search); return results === null ? “” : decodeURIComponent(results[1].replace(/\+/g, ” “)); } // Give the URL parameters variable names var source = getParameterByName(‘utm_source’); var medium = getParameterByName(‘utm_medium’); var campaign = getParameterByName(‘utm_campaign’); // Set the cookies if($.cookie(‘utm_source’) == null || $.cookie(‘utm_source’) == “”) { $.cookie(‘utm_source’, source); } if($.cookie(‘utm_medium’) == null || $.cookie(‘utm_medium’) == “”) { $.cookie(‘utm_medium’, medium); } if($.cookie(‘utm_campaign’) == null || $.cookie(‘utm_campaign’) == “”) { $.cookie(‘utm_campaign’, campaign); } // Grab the cookie value and set the form field values $(document).ready(function(){ $(‘input[name=utm_source’).val(utm_source); $(‘input[name=utm_medium’).val(utm_medium); $(‘input[name=utm_campaign’).val(utm_campaign); }); |
|---|
No Cookies Required Method
Suppose the user has blocked cookies or declines the option to store cookies on their browser. You can use the script down below to pass UTM parameters between pages:
| <script>
(function () { var targetdomain = “yourdomain.com”; // add the domain names var params = new URLSearchParams(window.location.search); var utm_params = []; params.forEach(function(value, key) { if (key.startsWith(‘utm_’)) { if (key==’utm_medium’){utm_params.push(key+’=bypass-‘+value)} else if (key==’utm_source’) {utm_params.push(key+’=’+window.location.hostname+’-‘+value)} else {utm_params.push(key+’=’+value);} } }) utm_search = utm_params.join(‘&’);
if (utm_params.length !=0) { // links update document.querySelectorAll(‘a[href]’).forEach(function (ele, idx) { if ((ele.href.indexOf(targetdomain) !== -1) && (ele.href.indexOf(“utm_”) == -1)) { ele.href = ele.href + (ele.href.indexOf(‘?’) === -1 ? ‘?’ : ‘&’) + utm_search; } }); } })(); |
|---|
While I have listed all the Javascript codes you must implement when you want your UTM tags to persist, maintaining and ensuring their proper function requires considerable technical expertise.
New updates or changes to your website could potentially ruin some operations or cause inaccurate data to flood your analytics reports.
You can eliminate the possibility by relying on TerminusApp to create URLs with full UTM tags in bulk. Our platform enables you to consistently tag every URL your customers could interact with and acquire detailed attribution metrics through our analytics dashboard.
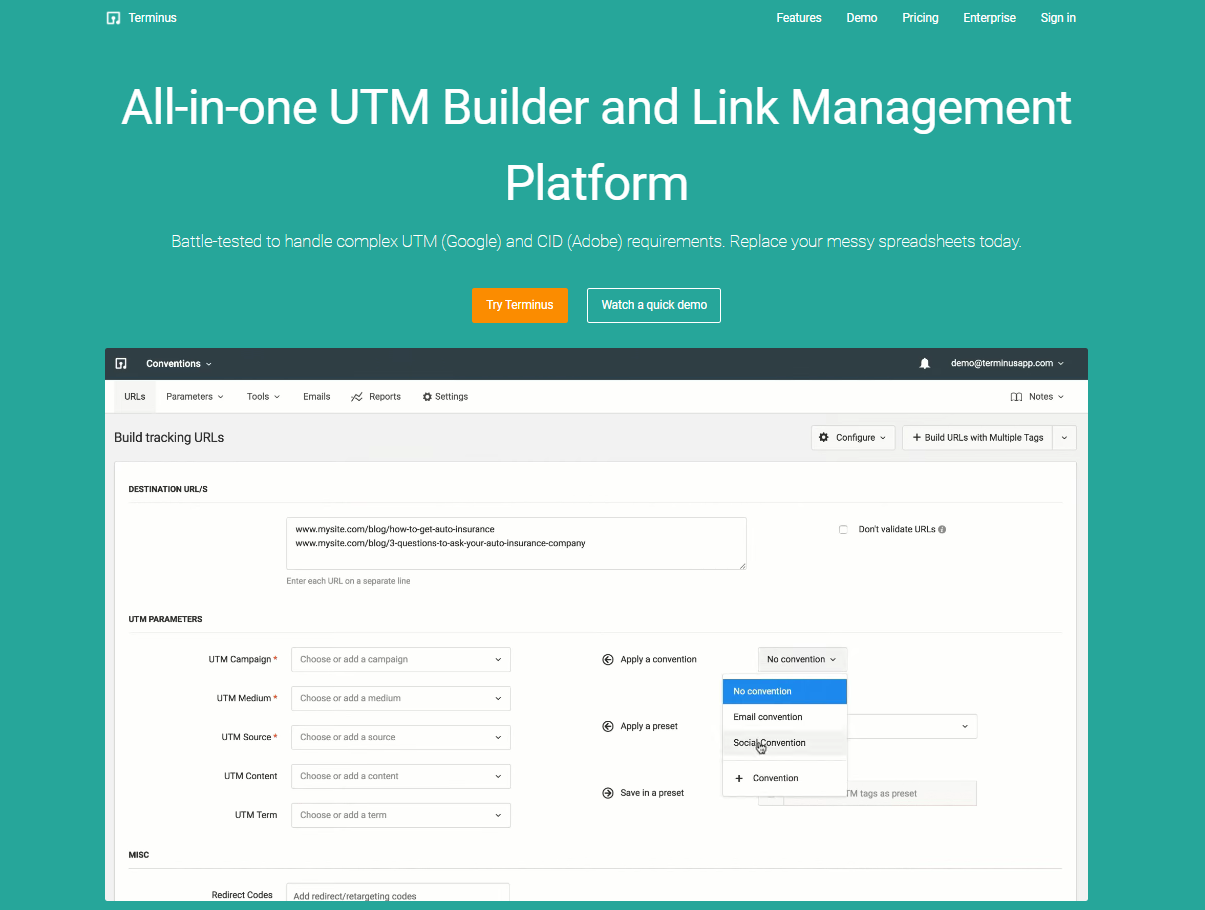
TerminusApp: The Ultimate UTM Builder
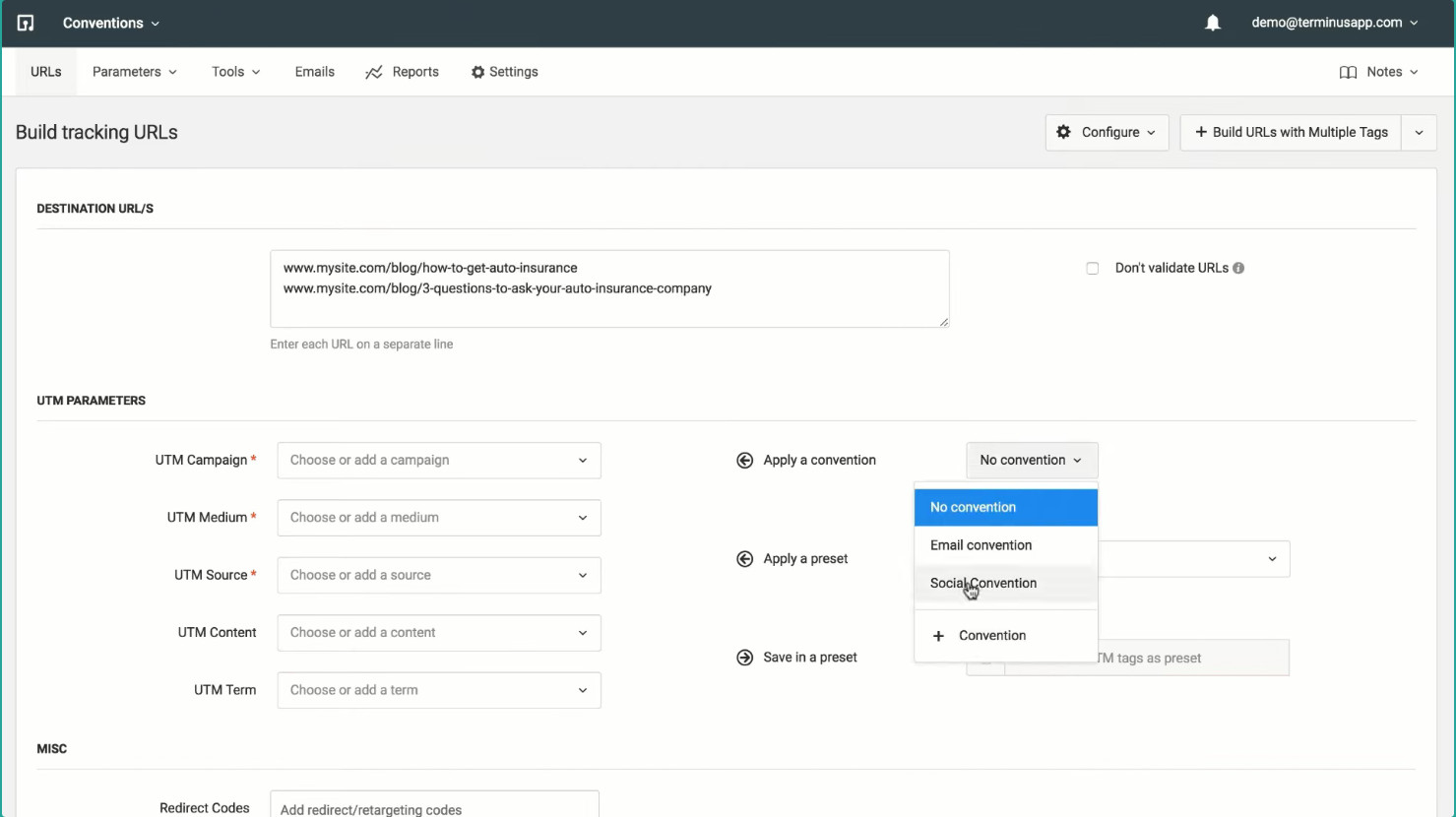
TerminusApp is a robust UTM building and link management platform that enables you to create, organize, and track external URLs for accurate insight into your audience’s behavior. You can create UTM-tagged marketing URLs in bulk for campaigns of any size.
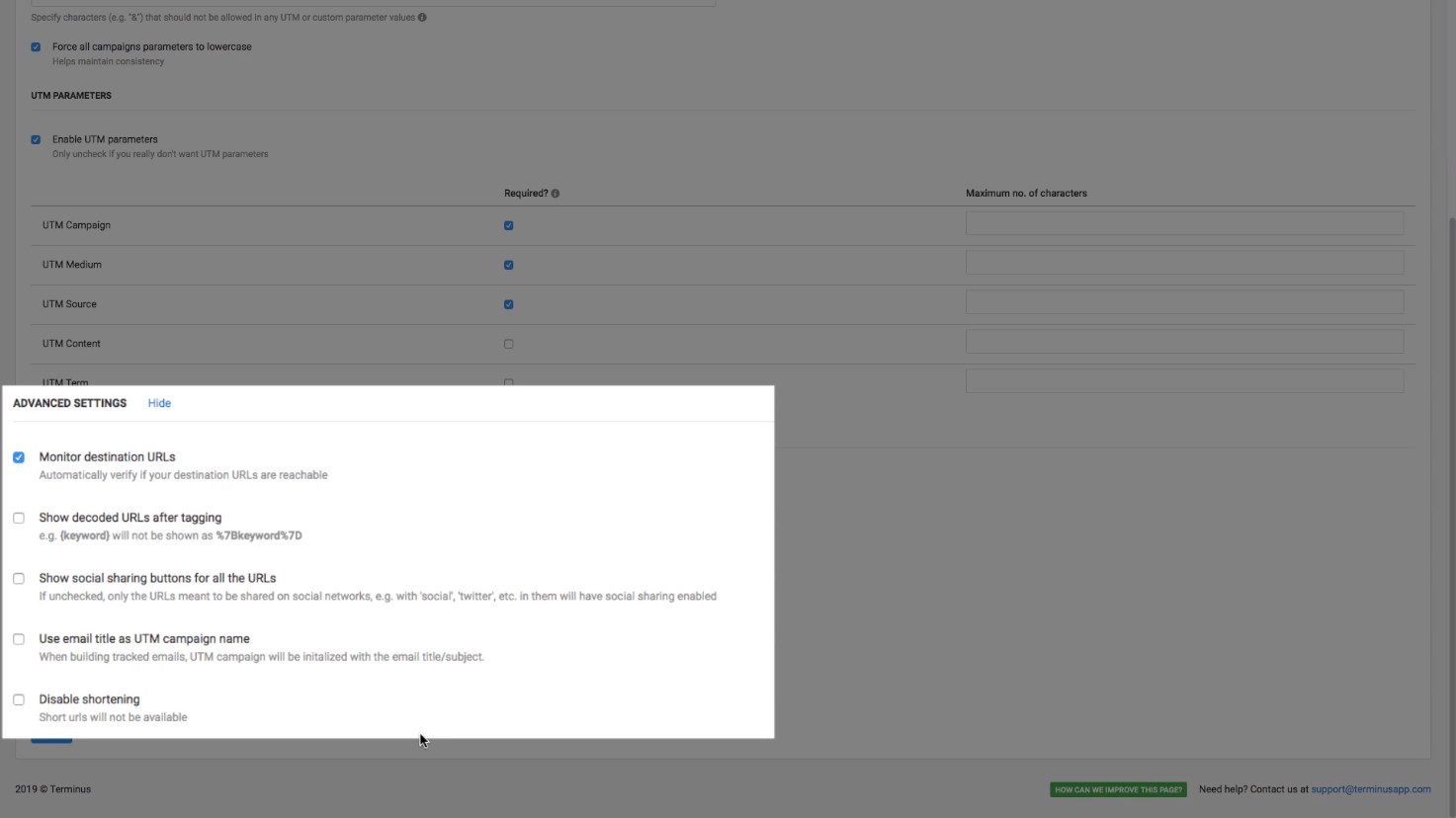
When you pass UTM parameters between pages, it is crucial to correctly tag your URLs with proper naming conventions. TerminusApp has features that let you maintain a consistent UTM strategy, like enforcing lowercase and removing spaces in UTM tags.
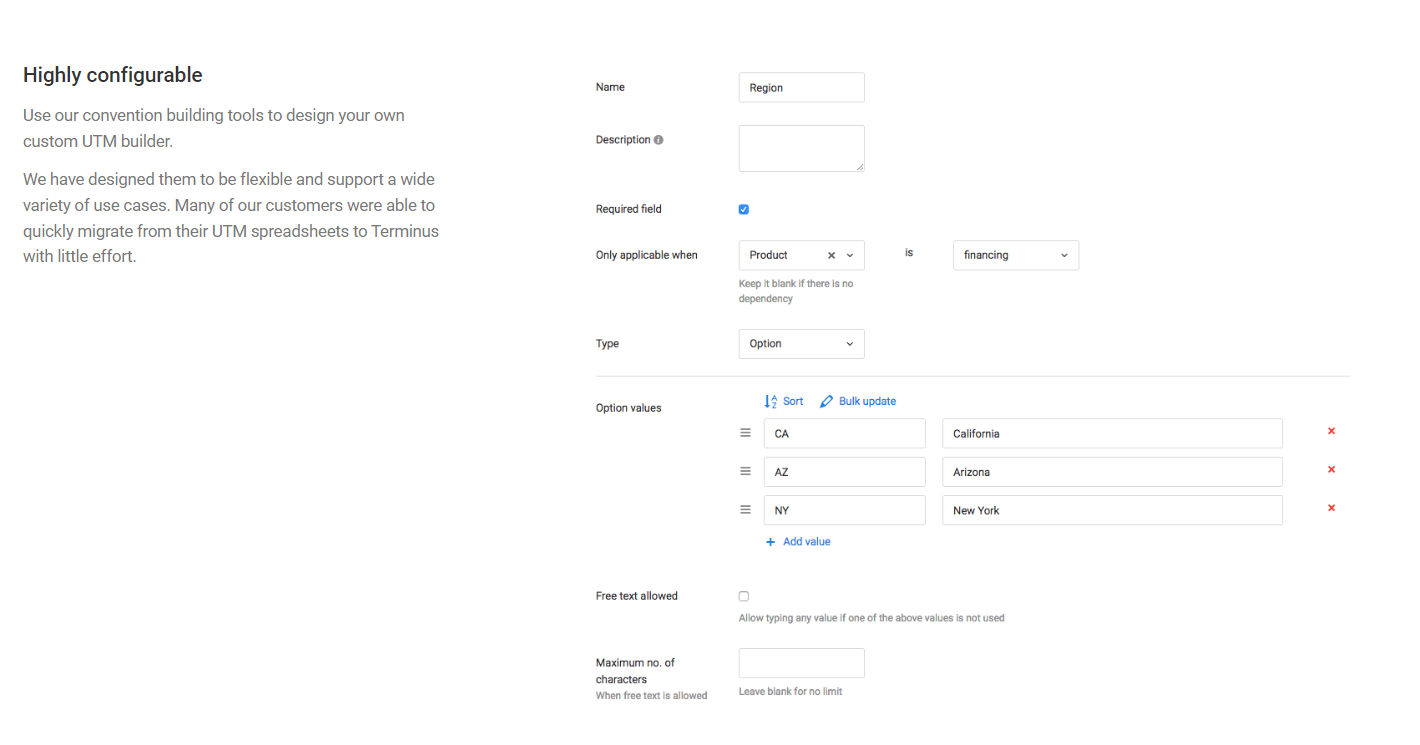
TerminusApp differentiates itself from competitors by being a UTM builder that reconfigures itself based on your chosen conventions and only accepts values from the specified format. You can define as many UTM conventions as you need or build custom conventions.
The URL builder feature enables you to save templates when creating marketing URLs on our platform for subsequent campaigns or web pages. You can also tag multiple outbound links to bypass the manual configuration of persistent UTM parameters.
The Multi-Tag URL Builder allows you to add multiple sets of UTM parameters to a single URL.
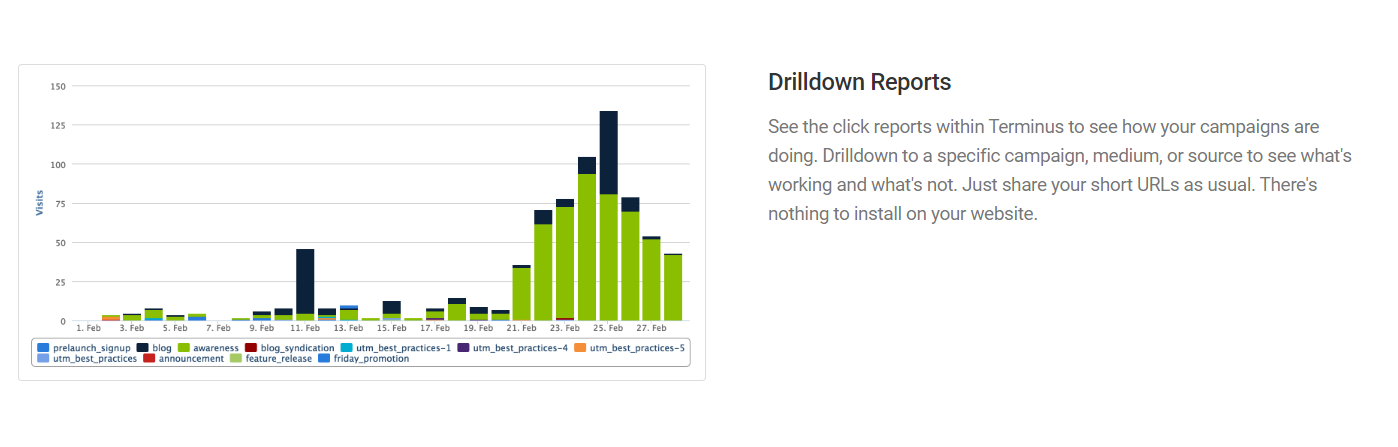
You can add custom parameters on TerminusApp to track metrics not covered by standard parameters for granular tracking. Our centralized platform lets you drill down on reports to view metrics for specific sources, mediums, and campaigns to analyze their performance.
Pricing
TerminusApp offers a 21-day free trial where you can try our premium features risk-free before subscribing to our monthly or annual plans. You can also contact our team for a demo or receive a customized pricing plan tailored to your business requirements.
| Professional
$79/month or $66/month (annual) 3 users 5 projects 2 Custom Domains UTM rules
Presets
Labels Notes Custom Parameters Multi-tag UTM builder Auto-shortening Click reports Fine-grained user permissions Auditing tools Chrome Extension Custom Domain SSL URL Monitoring
Redirect Codes/Link Retargeting
Bulk Operations |
Business
$199/month or $166/month (annual) 5 users 10 projects 3 Custom Domains Everything in Professional and: Bulk URL Cloning QR Codes Conventions Grid Mode URL Builder Email Builder Auto-generated tracking Ids Adobe/GA Classifications API Access |
Enterprise
$499/month or $416/month (annual) 15 users 30 projects 5 Custom Domains Everything in Business and: Single Sign-On (SSO) Invoice billing Signed agreement |
Custom
Customized pricing Personalized user and project limit. Everything in Enterprise |
|---|
Conclusion
Customers are not always converting to make a purchase linearly. They often gather more information and navigate your landing pages as they move through their buyer’s journey.
When users move from one page to another on the same website, the UTM tags for the original referrer link do not persist into the following link, thus causing your attribution reports to show blank or incorrect metrics.
Using the steps detailed in our guide to passing UTM parameters between pages lets you acquire high-quality information on your campaigns and customers by tracking the original referrer and source, even when they are visiting multiple pages on the same website.
Alternatively, you can add UTM parameters to all website links related to your organization on TerminusApp’s centralized platform in bulk to accurately monitor where your website traffic is coming from, helping you calculate the performance of your marketing efforts.
Try our premium features risk-free, or contact our team for a demo and a personalized pricing plan that would be created to address the complex business requirements your company might have. Revolutionize how you handle UTM tagging and link management with TerminusApp today!